Unlocking Incrementality
digital marketing ui/ux • User Research • design system • responsive ui

About
Role
Since 2017, Measured has been helping customers unlock the true value of their online marketing campaigns. However, by early 2023, its full-service model began to show signs of wear, and interest shifted toward expanding its offerings into a more comprehensive full-service solution.
I led the design execution of the homepage, resulting in a 20% increase in users, a 10% boost in account creation, and nearly double the total page views. Collaborating with the VP of Product Design and a Product Manager, I helped deliver the Measured dashboard experience for one of the most significant advancements in incremental measurement history.

Time for a Tune-Up
In just six years since its founding in 2017, Measured grew from zero to a portfolio of 100+ customers, including major brands like Footlocker and Mailchimp. By 2023, Measured delivered remarkable results, such as a 30x ROAS increase for Jonny Was and a 20% ROAS improvement for TechStyle OS—achievements made possible through the “truth of source” data Measured provided. However, the Cross-Channel page (bottom left), originally designed in 2017, struggled to scale alongside the company’s rapid growth. Fundamental usability challenges emerged, impacting its ability to deliver clear, actionable insights. Despite the high-quality data being presented, a lack of context and trust within the platform hindered user confidence, ultimately exacerbating performance issues.
.png)
Measured portal from 2017 (left) to 2022 (right).
Laying the Groundwork
To kickoff this ambitious project, I mapped out key pain points and usability gaps, identifying where friction slowed down workflows. I documented these challenges alongside potential solutions, ensuring each design decision directly addressed real needs. This process helped bridge the gap between expectations and the platform’s functionality, creating a more intuitive and efficient experience.

Walking in Their Shoes
My goal was to improve the self-serve experience, reducing the customer success team’s workload by making data more intuitive and actionable. I focused on speed, usability, and scalability while enhancing context to empower users with clearer insights. Through user interviews and real-world observations, I identified friction points and inefficiencies, ensuring our design decisions were driven by actual user needs rather than assumptions.

Sketching the Vision
I experimented with various layouts to strike a balance between providing the most relevant default information and allowing users the flexibility to customize their views. This was one of the biggest challenges of the project, as analysts, channel managers, and portfolio managers each had different priorities. Finding a middle ground that met diverse user needs without overwhelming the interface required careful design considerations.

Landing on a layout
I designed the dashboard layout to align with how users interact with key data. I placed the sidebar to display real-time system status events, allowing users to track ongoing activities without disrupting their workflow. The hero metrics sit at the top because they provide the most relevant insights at a glance, helping users quickly assess overall performance. In the middle, I positioned spend allocation based on historical user behavior, as data showed it was a primary area of interest for tracking budget distribution. Every decision was guided by a data-driven approach, ensuring the information hierarchy supports user needs and decision-making processes.

A New Era of Insights
After months of design, iteration, and data-driven decision-making, the brand-new dashboard was successfully completed—built from the ground up and prepared for real-world user testing to validate its impact and refine the experience.
From Idea to Execution
The design process was an iterative journey, filled with exploration, testing, and refinement. While the design process is rarely a straightforward, linear path—it requires adapting to new insights, revisiting decisions, and balancing multiple user needs. At Measured, we held meetings as necessary to make sure we were all on the same page. Weekly meetings with design system specialists were necessary to make sure components added to the design system were properly integrated.

contextual menus
📊 Clickable metric tile to reveal the details.
🔎 Timeframe comparison for extra context.
📣 Performance drivers for that specific metric.
📉 Channel level performance breakdowns.
⏳ User defined metrics for that channel.
🎯 Springboard button for gaining deeper insight.
dashboard customization
I designed this popup for customizing dashboard metrics, allowing users to tailor their view. Unlike the previous popup for drilling into a hero metric, this felt more appropriate since customization is an intentional action, separate from data exploration. This approach keeps adjustments quick and non-disruptive.
.png)
key components
designing the system
I created new components with multiple properties, enabling full customization and flexibility across various use cases. Alongside this, I helped maintain the existing design system by refining components for consistency and scalability, ensuring a cohesive user experience.
.png)

Homepage Figma file, local components (top) official mockups (bottom)
Beyond the Questions
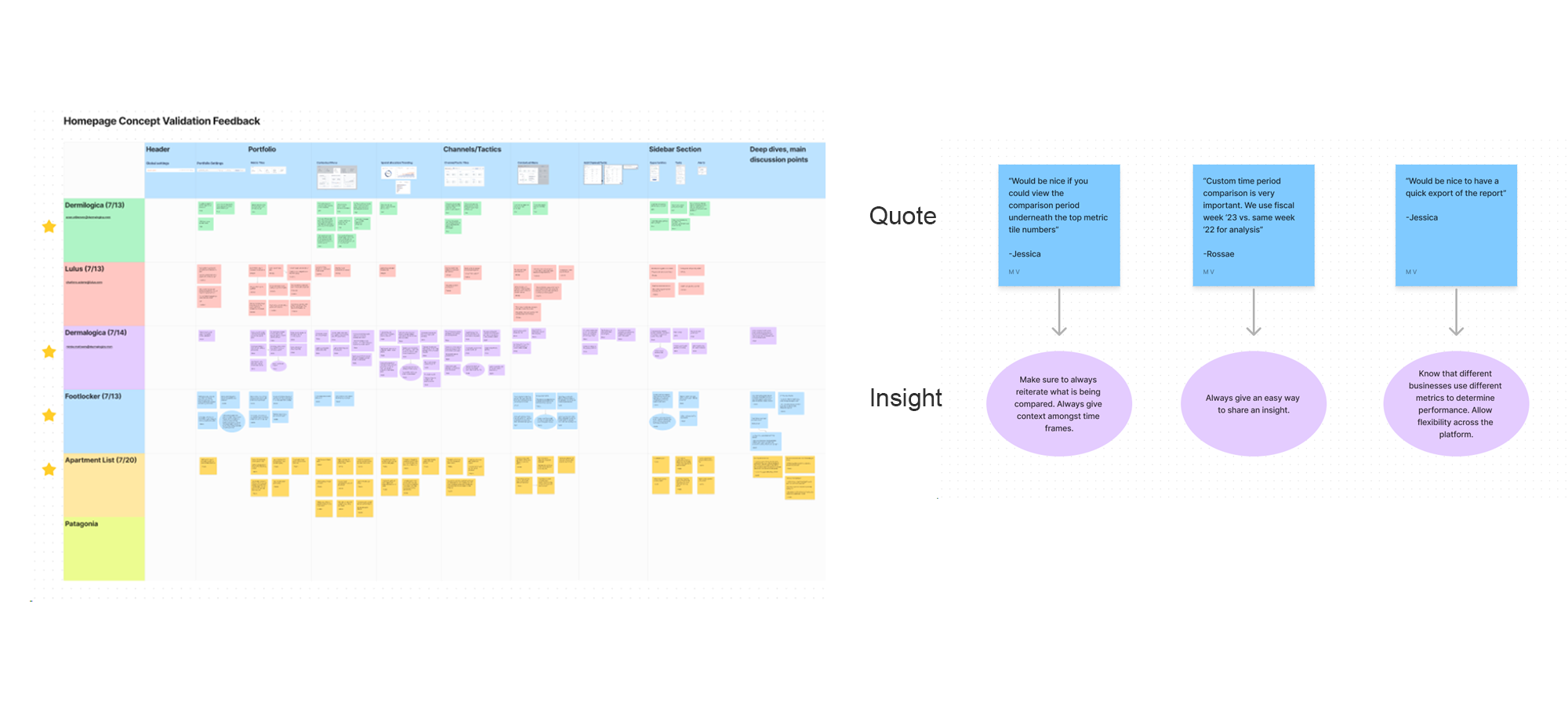
After finalizing the design, I showcased the prototype to six representatives from current and potential clients, as well as our internal Customer Success team, to ensure it effectively met their needs. I actively conducted and participated in user validation sessions, gathering feedback and documenting key insights to further refine the experience.

Usability studies with Footlocker, Dermalogica, Lulus, Patagonia and more
Lessons Learned
Working on this product was an incredible experience. I loved the challenge of building something both meaningful and practical, empowering businesses to make better, data-driven decisions. I couldn’t have asked for a more rewarding opportunity, and I look forward to seeing its continued success. Upon launch, the portal was featured in Yahoo Finance and AdExchanger. BusinessWire provides a detailed breakdown of the product in their analysis article.
.jpg)


